[AWS]Lambda + API Gatewayで動的にHTMLを作成する
「テスト公開など、まずは初期費用をかけずにWebページを公開したい。」
そんなときにはGCP「Cloud Functions」やAWS「Lambda」などのサーバレス技術を活用すれば、基本的に固定費はかからず、アクセス数に応じた課金だけでWebページを配信することができます。
サーバレスで固定のHTMLを配信する方法はよく見かけますが、動的にWebページを作成する方法はあまり見かけなかったので、この記事では AWS Lambda(node.js) + API Gateway を使って、アクセス時のパラメータでWebページの内容を動的に変更する方法を紹介します。
※ここではLambda、API Gatewayをデプロイするまでの「手順」の説明となります。AWS、node.jsに関する技術的な内容はご自身で学習してください。
GCPのCloud Functionsを使って実現する方法はこちらで紹介しています。
対象読者
- 動的なWebコンテンツ(Webアプリ)を、費用を抑えながら公開したい
- AWSに関して多少の知識があるのが望ましい
AWS Lambdaの作成
①AWS Lambdaのページへアクセスし、「関数の作成」をクリックする。
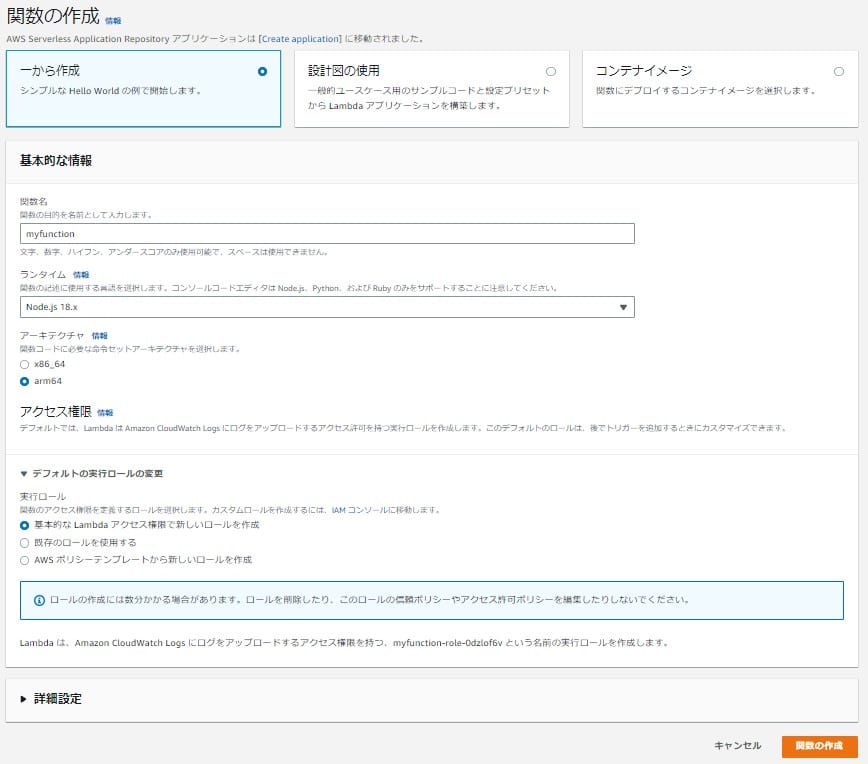
②以下の内容に設定し、「関数の作成」をクリックする。
- 関数名:(任意) 例)myfunction
- ランタイム:Node.js 18.x
- アーキテクチャ:arm64

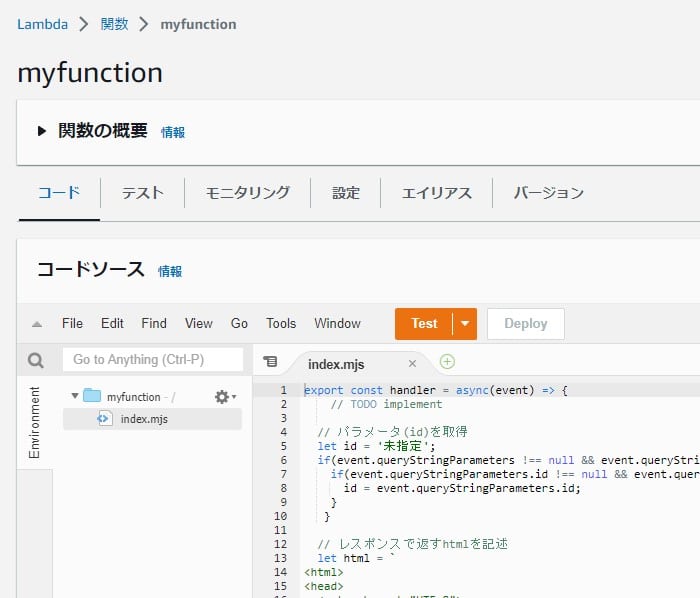
③作成した関数の「コード」タブで「index.mjs」を開き、内容を後述のものに書き換える(実際のファイルが必要な場合はこちらを右クリックして保存してください)。書き換え後、「Deploy」をクリックする。

以下の内容に書き換える
export const handler = async(event) => {
// TODO implement
// パラメータ(id)を取得
let id = '未指定';
if(event.queryStringParameters !== null && event.queryStringParameters !== undefined) {
if(event.queryStringParameters.id !== null && event.queryStringParameters.id !== undefined) {
id = event.queryStringParameters.id;
}
}
// レスポンスで返すhtmlを記述
let html = `
<html>
<head>
<meta charset="UTF-8">
<title>testpage</title>
</head>
<body>
<h1>テンプレートファイル2</h1>
受け取ったidは` + id + `です。
</body>
</html>`;
// レスポンスデータを生成
const response = {
statusCode: 200,
headers: {
'Content-Type': 'text/html',
},
body: html,
};
// レスポンスを返す
return response;
};④「テスト」タブで「テスト」をクリックし、実行結果が成功になることを確認する。
成功しない場合はこれまでの手順を見直す。
API Gatewayを作成する
①API Gatewayのページへアクセスし、「APIを作成」をクリックする。
②「REST API」の「構築」をクリックする。
③以下の内容に設定し、「APIの作成」をクリックする。
- プロトコル:REST
- 新しいAPIの作成:新しいAPI
- API名:(任意) 例)MyFuncionRestApi
- エンドポイントタイプ:リージョン
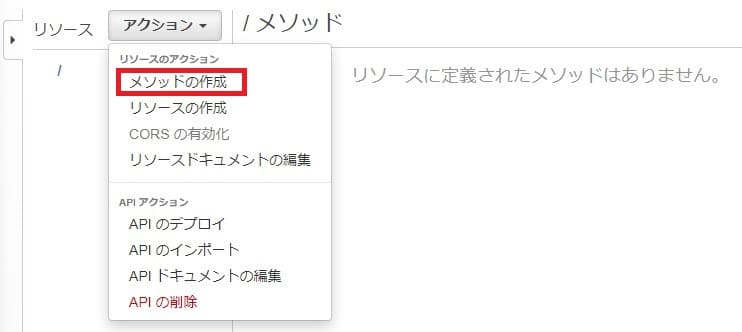
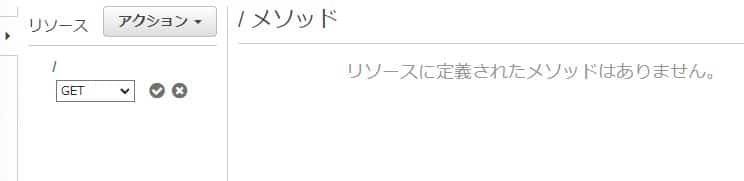
④「リソース」 > 「アクション」 > 「メソッドの作成」を選択する。

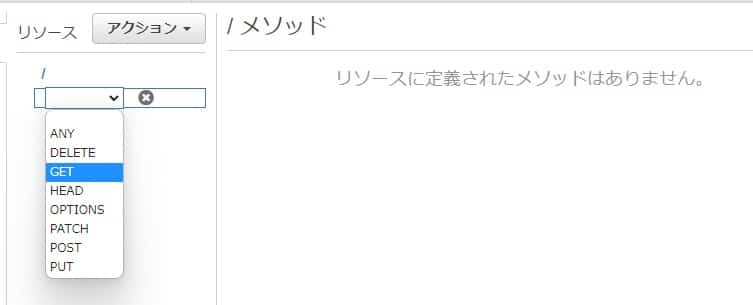
⑤「GET」を選択し、チェックマークをクリックする。


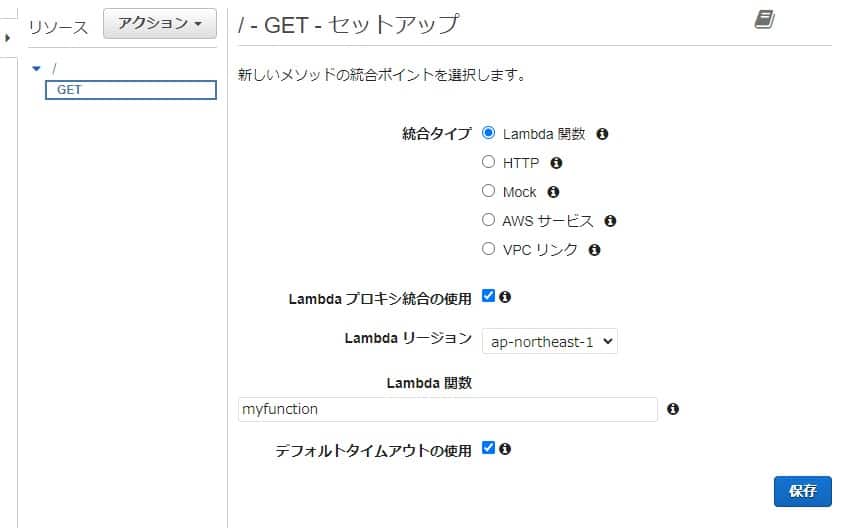
⑥以下の内容に設定し、「保存」をクリックする。(現在は出ないはずだが、もしもこの時に「Lambda関数に権限を追加する」のダイアログが出たらOKをクリックする)
- 統合タイプ:Lambda関数
- Lambdaプロキシ統合の使用:ON
- Lambdaリージョン:先の手順で作成したLambdaのリージョン
- Lambda関数:先の手順で作成したLambda(例 myfunction)
- デフォルトタイムアウトの使用:ON

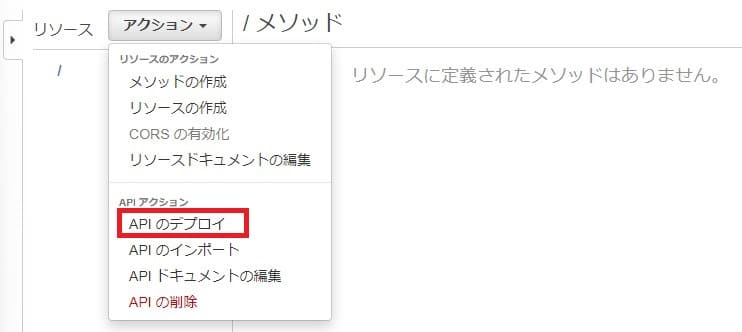
⑦「アクション」 > 「APIのデプロイ」を選択する。

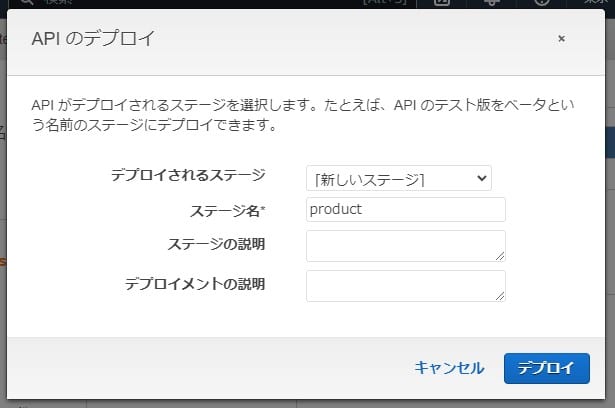
⑧以下の内容に設定し、「デプロイ」をクリックする。
- デプロイされるステージ:新しいステージ
- ステージ名:任意 例)product

⑨「ステージ」 > 「product」(上記で作成したステージ)を選択する。「URLの呼び出し」欄に書かれているURLがアクセスするURLになる。

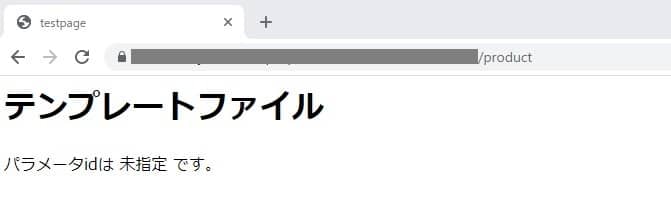
⑩上記で確認したURLにブラウザからアクセスし、Webページが表示されることを確認する。

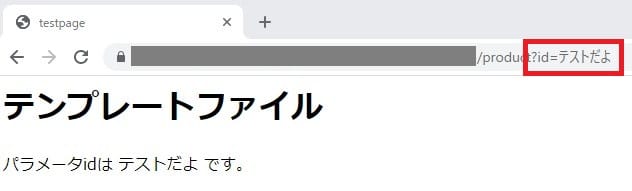
⑪上記で確認したURLに「?id=○○」を付与してブラウザからアクセスし、Webページが表示されることを確認する。

さいごに
以上の様に、LambdaとAPI Gatewayを使えば動的なWebコンテンツをサーバレスで配信できます。Webサーバを稼働し続けるまでもないようなWebアプリには便利ですね。
今回紹介したソースファイルが、ご自身のコンテンツ配信アプリの参考になれば幸いです。
お疲れ様でした。
AWS Lambda実践ガイドの第1版は現在kindle unlimitedの読み放題対象になっています。kindle unlimitedなら、この他にも読み放題の技術書が大量にあるのでオススメです!
![[GCP]Cloud Functions + Flaskで動的にHTMLを作成する](https://majipon.jp/blog/wp-content/uploads/2022/05/cloudfunctions_00-100x100.jpg)












ディスカッション
コメント一覧
まだ、コメントがありません